
How Healthcare Company Zambon took its website cloud native
Challenge
With 24 websites, national domains structured differently in each nation and a digital identity watered down by inconsistent design approaches, healthcare organization Zambon needed to define a cohesive brand shared by the whole Group.
Solution
Zambon worked with SparkFabrik to develop 16 websites, with a common editorial platform, and migrated to cloud native technologies to enable stakeholders to easily update content, while maintaining a consistent brand identity.
Impact
With its new Corporate website, Zambon unified the content of 24 different websites in a single container – consistent and coherent – able to clearly communicate their corporate identity. The internal team can take charge of managing and creating new content in complete autonomy. Any new component is released in Continuous Integration and the user experience does not undergo any substantial change. In addition, thanks to the deployment system, every update is released automatically on every website, and every new feature is immediately available on all websites.
By the numbers
Cost Savings
55% set-up cost reduction for new websites
consistency
75% of Zambon ecosystem migrated to new infrastructure
Communication
14 teams managing content worldwide
Looking to the Future
Zambon is a chemical-pharmaceutical multinational corporation established in Vicenza in 1906, founded on the history of an Italian family owned enterprise. Strong in values, today it is an enterprise that looks to the future and has made innovation the base of its growth. With innovation in mind, Zambon embarked on a digital transformation journey to evolve its array of web products.
With 24 websites, national domains structured differently in each country, and a digital identity watered down by inconsistent design, the first need was to define an univocal image shared by the whole Group.
To drive the project, Zambon created a multidisciplinary team, bringing together Zambon’s internal team (Communication and Digital Strategy) with vertical teams bringing specific knowledge and expertise: project governance, web & graphic design, content management, UX and information architecture, and tech development and cloud infrastructure.
SparkFabrik, a CNCF member, developed 16 websites, with a common editorial platform, and brought Zambon’s web offering into the cloud.


A New Architecture
The redesign of the corporate website was one of the main goals in the wider digital transformation project, followed by developing national pharma websites dedicated to various countries. The group wanted to involve all the departments, and, together with the dedicated team, they took part in a co-creation and strategic design workshop. From those workshops a Design System was created to produce an architecture of modular information, to coherently convey information semantically and consistently.
SparkFabrik took advantage of the Design System, making it the starting point to develop a flexible architecture, able to respond to always-redefined specifics. To avoid rigid and complicated data structures common in CMS platforms, they used Drupal as an evolved framework and created a catalogue of modular components that would allow editors to easily build pages by choosing the most suitable modules.
This approach allowed SparkFabrik to easily respond to Zambon during their content creation phase. To develop a new component or edit an existing one didn’t mean reorganizing the whole data structure. Similarly the editorial UI meant future additions or modifications of components wouldn’t require substantial updates of the UX.
At the end of the first development cycle, most of the informative pages were structured with the available components. This made it possible to align the content posting phase and the development of components dedicated to specific pages, speeding up the process of populating the website.
In this phase SparkFabrik also drew up the basis for the future management of Zambon’s website ecosystem. To optimize deployments, they used a single codebase shared by the corporate website and the future national ones – to enable simultaneous updates with every code update.
To guarantee progressive development in CI and CD, keeping in mind the asynchronous releases of the national websites, a scalable, flexible and globally accessible infrastructure was necessary. So they implemented a multi-cloud strategy that allowed Zambon to manage, through the same platform, the websites for the west with Google Cloud Platform and the websites for the east with Alibaba Cloud.
After evaluating the release of an independent website accessible only from China, Alibaba Cloud’s infrastructures allowed Zambon to maintain a uniform architecture, with delivery procedures similar to the other national websites – guaranteeing a digital experience in China equivalent to any other part of the world in terms of efficiency, safety, content control and usability.
A Global Experience
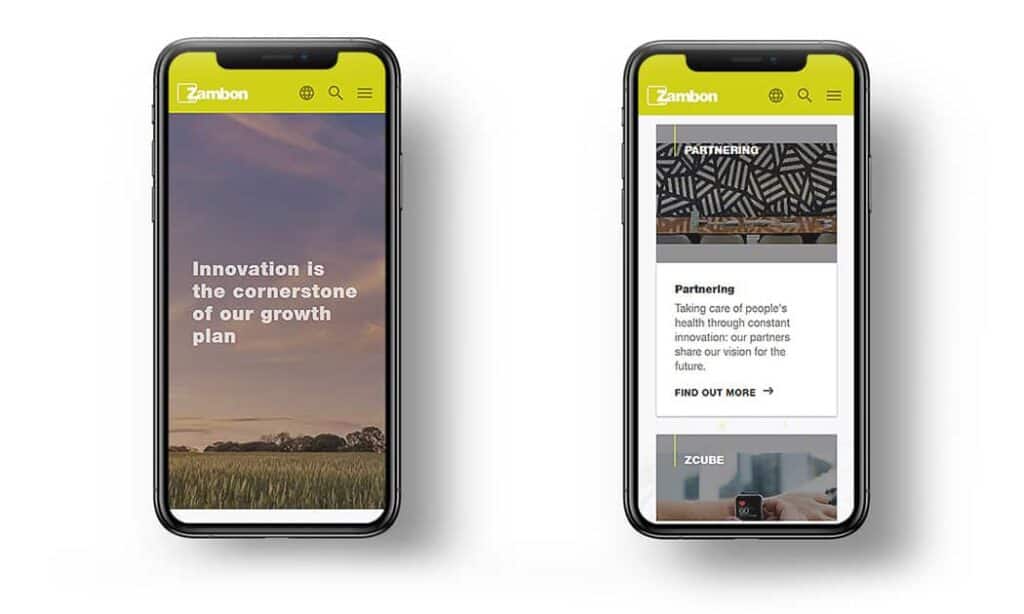
With its new corporate website, Zambon could unify the content of 24 different websites in a single container – consistent and coherent – able to clearly communicate their corporate identity. The internal team could take charge of the management and creation of new content in complete autonomy. Any new component is released in CI and the user experience does not change. In addition, thanks to the deployment system, every update is released automatically on every website, and every new feature is immediately available on all websites.
The Design System brought so many benefits, in terms of development and content management, that it’s viewed as the future solution for websites focused on single Zambon products. To respond to specific communication needs, the catalogue will be widened with new modules that will allow editorial teams to create websites that will be unique, but still coherent with the image of the Group.


