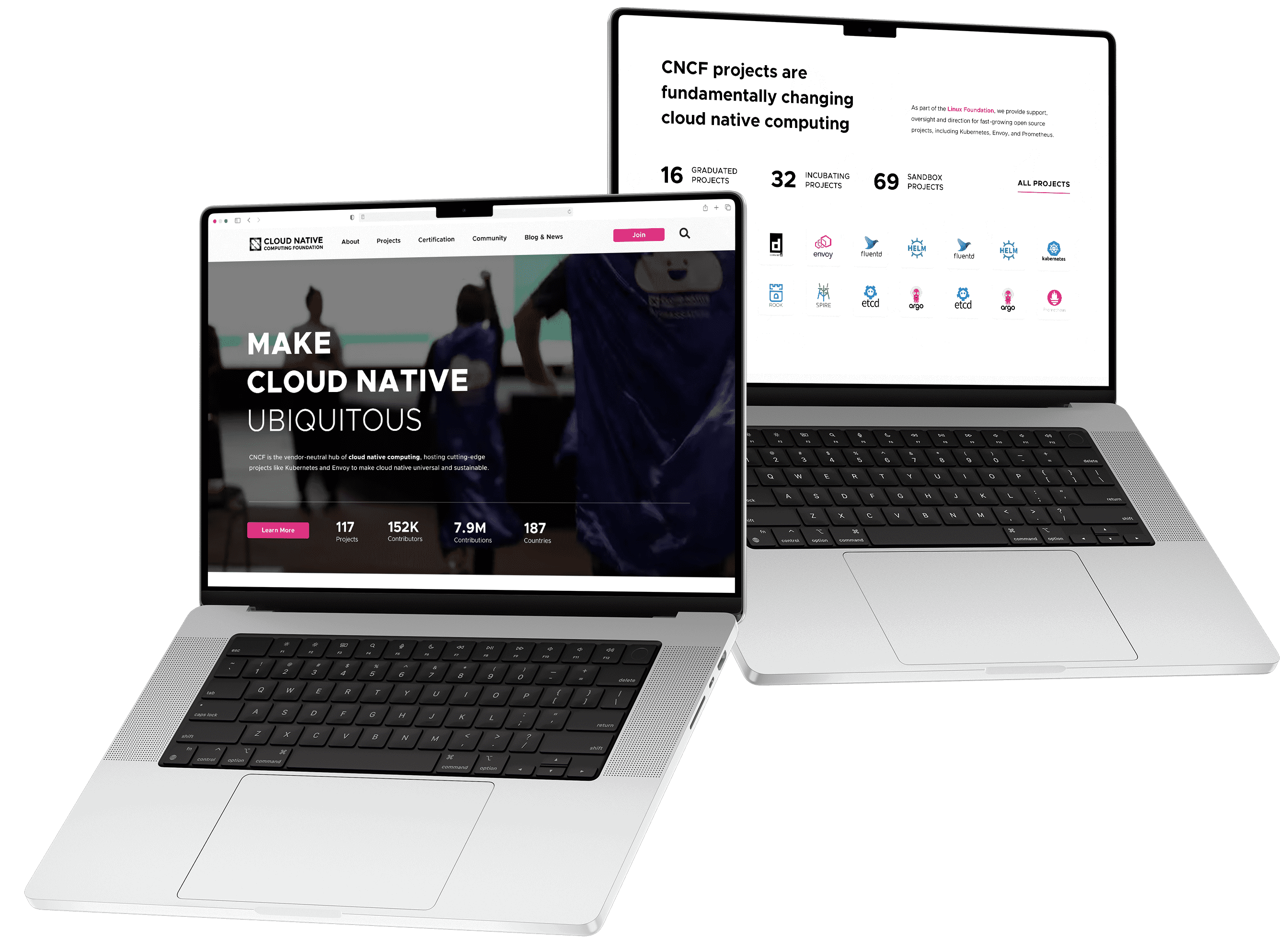
Today we launch a new design of the CNCF website. This is part of a larger rebrand of CNCF that will be rolling out in the coming months. In addition to a new energized appearance, we have baked in accessibility principles so we can widen our reach to as many in the cloud native community as possible. Finally, our site maintains the same high performance standards to ensure a fluid user experience and optimal search engine ranking.
We expect that the new energy and capabilities of this redesign will help accomplish our goals for the cloud native community and provide a scalable foundation for our services in the years to come.

Design
CNCF partnered with Gareth Davies to create this new design. We took inspiration from sites like GitHub Home and based the design around a few key elements:
- Mood – we designed it to be fun, energized, whimsical, techy, and human-centric. We wanted a style we can call our own while standing shoulder to shoulder with other industry brands, furthering our appeal and allowing us to scale.
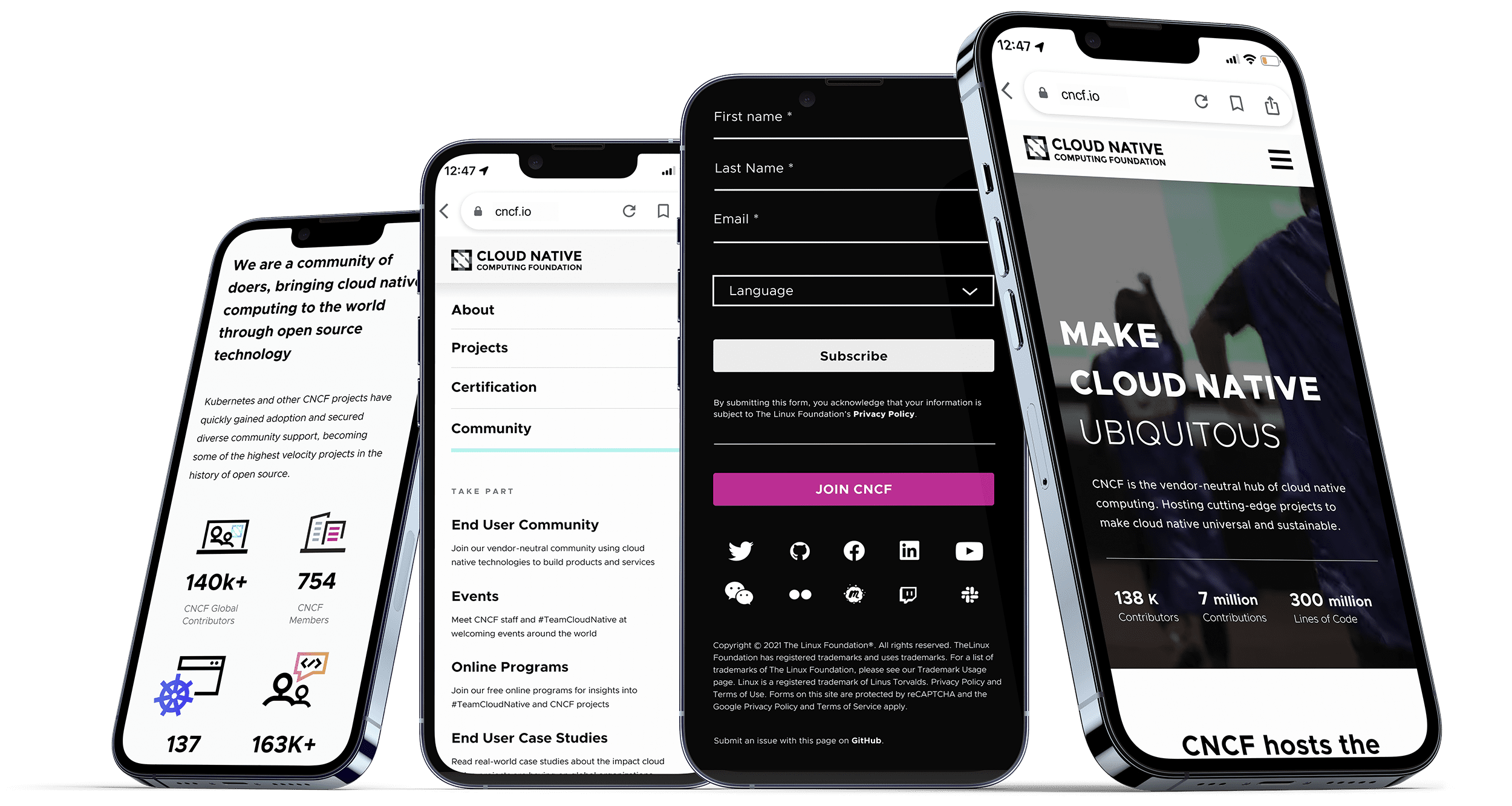
- UX – along with a new, more engaging mega menu, we have optimized how people interact with the website both on desktop and mobile devices.
- Font – we picked the font Clarity City to bring confidence and consistency to our communication. It’s an open source, modern take on the closed-source font we use in the CNCF logo.
- Content – messaging has been transformed to improve the visual impact, tone, and business value. We have introduced a CNCF showcase video when landing on the homepage and refined every other aspect of the homepage content. Many more content improvements across the site are scheduled for the near future.
In addition to this main site, our new brand has also been deployed on the Cloud Native Glossary and we will be implementing it across our various other subsites to create a consistent experience for users as they traverse CNCF resources. The brand will also inform various other CNCF assets such as our slide deck template, reports we publish, and, last but not at all least, the KubeCon + CloudNativeCon experience! Get ready!!
Accessibility
As an organization that values diversity and inclusion, we are investing in the accessibility of our services to make them available to as wide a range of people as possible. As many as 26% of the US population has some form of disability and may rely on screen readers/magnifiers, captions in videos, alternate input devices, and other tools to help them access information on the web.
In this new design we are striving for Web Content Accessibility Guidelines (WCAG) 2.1 AA compliance. To achieve this we tested our designs for color contrasts, text sizes, mobile navigation sizes and many other items in the WCAG requirements. The implementation followed best practices for coding all elements and marking them up to play well with assistive technology.
We also went back through existing content to add alt text for images. We decided to stop forcing external links to open in new tabs (read some of the reasons for this). We’ve also set stricter guidelines for community-submitted blog posts to ensure that all our published content meets the same standard.
For more information, please read our Accessibility Statement.
Since accessibility improvements are ongoing, please let us know if we’ve missed anything or if there is more we can do to make the site open and enjoyable for everyone.

Performance
At CNCF we code our sites to load as fast as possible so that they provide the best possible user experience and search engine rankings (read more about why speed matters). We use several plugins and methods for achieving the fastest possible load times without degrading the quality of videos or images.
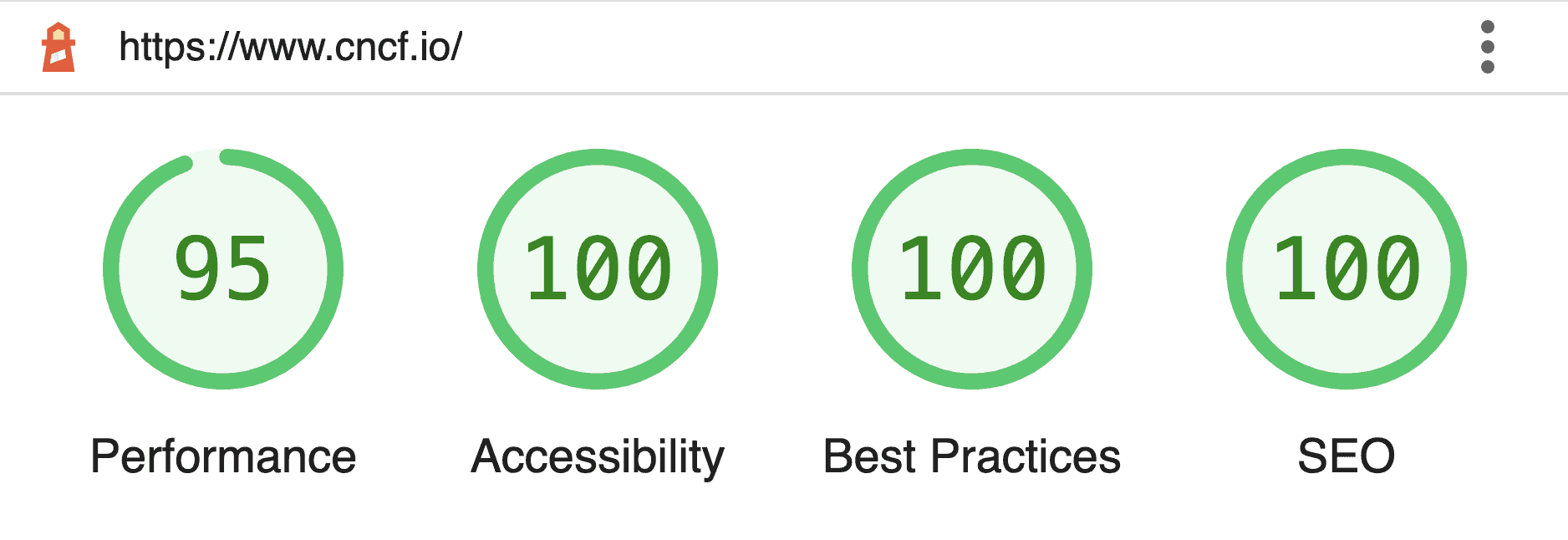
Despite adding a new background video, animations, and many other new features to the homepage, we are still able to achieve these Google Lighthouse scores:

In the spirit of CNCF, the code of our new WordPress theme is fully open source and available on GitHub.
Special thanks to James Hunt who did most of the implementation for this new design and developed many key performance innovations.
Feedback
As we move forward with refining this new design and deploying it across other CNCF assets, please let us know your comments or submit an issue to our GitHub repo.